Have you already discovered Storyblok? They have an official Svelte SDK! 74,000 + developers & marketers use it to deliver powerful content experiences on any frontend: Websites, eCommerce, mobile apps, AR/VR, or voice content!
Astro 2.0 with Matthew Phillips
Sponsors
Storyblok
Questions
- Can you tell us more about yourself?
- How did you get involed with Astro?
- Can you give a high level overview of what Astro is and why someone might use it?
- What is new in Astro 2.0?
- Content Collections
- How does this help with type-safe markdown? Zod integration
- Hybrid prerendering
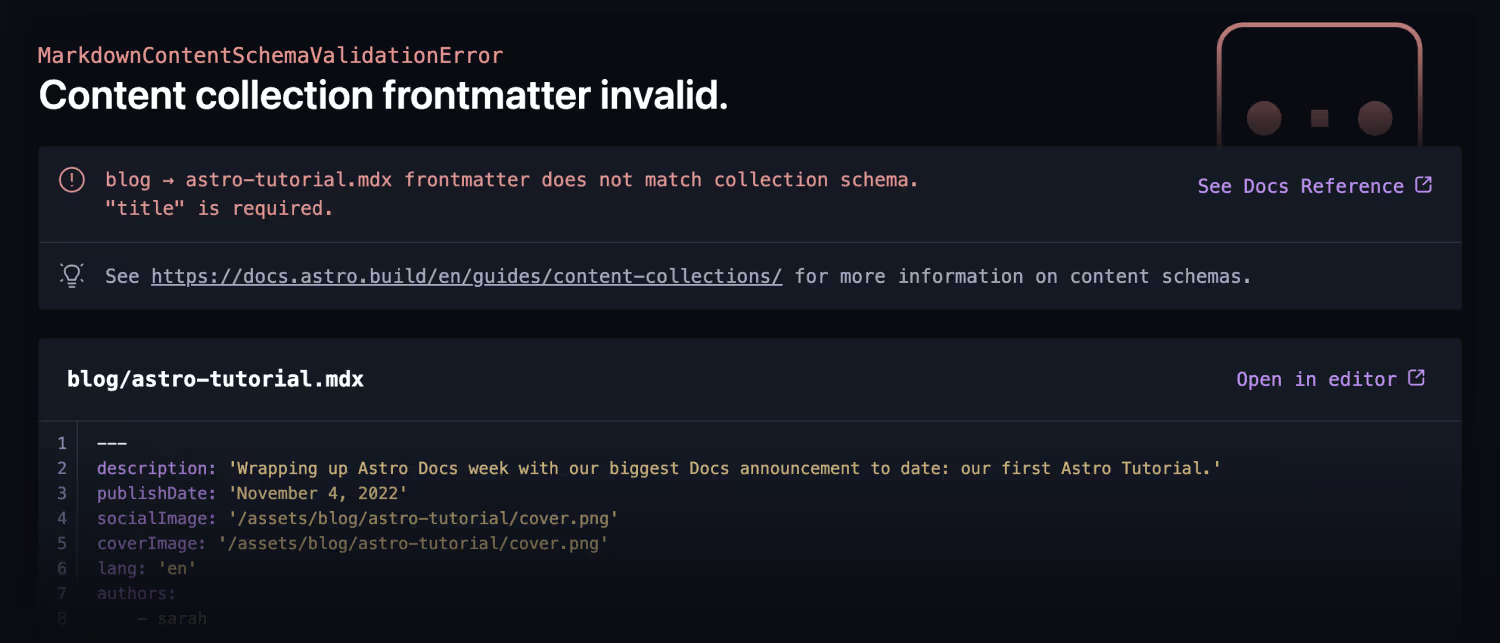
- Error Message Overlay
- Content Collections
- What were the breaking changes and is there an easy migration path or command to help?
Useful Links
Content Collections: https://docs.astro.build/en/guides/content-collections/
Hybrid prerendering (aka prerendering): https://docs.astro.build/en/guides/server-side-rendering/#hybrid-rendering
New error message overlay (there’s a screenshot in this article): https://astro.build/blog/introducing-content-collections/