Install Tailwindcss in Svelte with 1 command
Here is how to install Tailwindcss in Svelte
npx svelte-add tailwindcssYep thats it you don’t need anything else :D
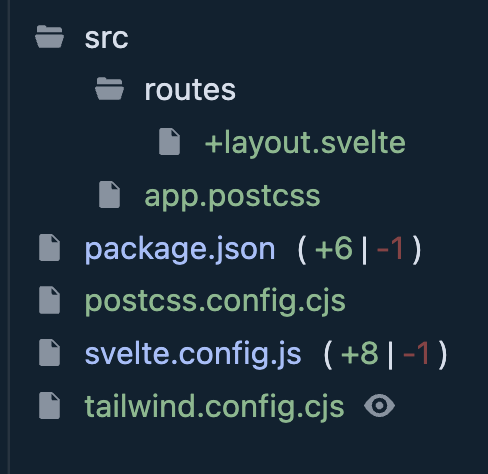
Okay so what does this actually do?

Update ./package.json
Includes the required development packages.
"devDependencies": {
...
"postcss": "^8.4.14",
"postcss-load-config": "^4.0.1",
"svelte-preprocess": "^4.10.7",
"autoprefixer": "^10.4.7",
"tailwindcss": "^3.1.5"
}Add ./tailwind.config.json
Adds the correct configuration for Tailwind, which adds all of the necessary content file types.
const config = {
content: ['./src/**/*.{html,js,svelte,ts}'],
theme: {
extend: {}
},
plugins: []
};
module.exports = config;Update ./svelte.config.js
Updates to add the preprocess requirement.
import preprocess from 'svelte-preprocess';
...
preprocess: [
preprocess({
postcss: true
})
]
...Add ./postcss.config.cjs
const tailwindcss = require('tailwindcss');
const autoprefixer = require('autoprefixer');
const config = {
plugins: [
//Some plugins, like tailwindcss/nesting, need to run before Tailwind,
tailwindcss(),
//But others, like autoprefixer, need to run after,
autoprefixer
]
};
module.exports = config;Add ./src/app.postcss
Includes the global files
/* Write your global styles here, in PostCSS syntax */
@tailwind base;
@tailwind components;
@tailwind utilities;Add ./src/routes/+layout.svelte
<script>
import '../app.postcss';
</script>
<slot />